Tweaks for both novices and pros
If you’ve already picked out and installed your WordPress theme, the next step would be to customize it and give it a unique look.
Customizing a WordPress theme involves several steps and tweaks including using a customizer to change fonts or colors.

If you’re not familiar with the customization process, you can hire someone to do it for you. With a bit of guidance though, it’s easy to customize a WordPress theme on your own.
Should You Customize a WordPress Theme?
The theme you pick out for your site dictates the look and feel of the site, including how content is displayed.
If the theme matches everything you desire for your website, you don’t really have to customize it. However, there are a few things like your logo, header and footer, and colors, which you can quickly change before you launch your site.

For changes that focus more on how your site will function rather than its design, you can install a plugin for extra functionality. However, you need to consider whether you want to maintain the same functionality in case you switch themes in future.
How to Customize a WordPress Theme
You can customize a WordPress theme via the Theme Customizer, Theme Editor, using page builders or theme frameworks, using a child theme, or by editing your WordPress theme’s code.
How to Customize a WordPress Theme Using Theme Customizer
The Theme Customizer is a WordPress feature that lets you make simple, design-focused changes to your site. It offers tweaking options such as fonts, colors for links or buttons, and more.
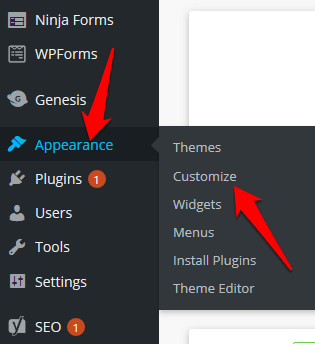
You can access the Theme Customizer by going to the Appearance settings on your dashboard and selecting Customize. Alternatively, go to the admin bar and click on the Customize link.

In the Theme Customizer, you can also add a logo, social media buttons, or edit the header and footer sections to change your site’s design and layout.
To add a logo, go to Appearance > Customize > Site Identity and then select Change Logo to insert a custom logo.

You can also change the site icon (favicon) on the same screen by going to the Site Icon section just below the Site Title fields. Click Change Image to insert your custom site icon.

Note: Customize options will vary depending which theme you’re using.
How to Customize a WordPress Theme Via Theme Editor
The WordPress theme editor allows you to access theme files and edit them directly.
It’s not recommended for you to edit files in your theme even if you know how to write CSS or PHP. In fact, when you try to access the editor, WordPress will warn you about the action because of the consequences of editing pages directly, some of which may be irrevocable.

Any changes in the Theme Editor that break your site can’t be tracked and it doesn’t change the previous version of the theme file. Plus, when you update the theme, you may lose any changes you made.
You’re better off using a staging site on which you’ll test your site, and a code editor to edit files in the live site.
How to Customize a WordPress Theme Using a Page Builder Plugin
With a page builder plugin, you can customize your site’s design using a what-you-see-is-what-you-get (WYSIWYG) interface. Page builders also offer the flexibility you need when designing and laying out your pages quickly.

Once you install the plugin on your theme, you can use the available options to customize your site to your liking.
You can use Elementor, a popular page builder that offers a drag-and-drop interface so you can edit your pages and posts while seeing previews of your edits in real-time.
How to Use a Theme Framework to Customize a WordPress Theme
Theme frameworks comprise a parent theme (framework) and various child themes, which help you customize your theme to your liking.

A popular example of a theme framework is Divi. This framework offers customization options and a drag-and-drop interface to help you modify the child theme design further.
How to Customize a WordPress Theme By Editing the Theme Code
If you have some coding knowledge and experience, or you’re familiar with editing CSS or PHP, you can customize the theme by editing the theme code.
Before you do that, make sure you’re editing the code in line with WordPress coding standards to avoid messy code on your site, and ensure quality, consistent code.
If you write any new code or make any changes to the theme, leave comments to help you remember what you did if you decide to work on the code again sometime in the future. These files include:

- The Stylesheet or style.css, which holds all the code used to style your site including colors, fonts, layout and more.
- The functions.php file, which contains code that registers features such as widgets, featured images, and other theme elements that make things work in your theme. If you don’t know how to edit the CSS or add code to the functions.php file, use a plugin instead. This way you won’t be blindly adding bad or messy code to your site.
- Theme template files are also part of your WordPress theme and these determine the kind of content that WordPress will display on a page, post type, or archive.
Again, you need to be careful and know how to edit theme template files as making changes to those could break your site.
Test changes on a staging site or local installation before editing on the live site. It’s safer to test on a staging site so that you’re sure that everything works before pushing the changes to the live site.

Note: If you don’t know how to edit theme code or can’t do it safely, use the Customizer or make customizations elsewhere on the admin panel.
How to Customize a WordPress Theme Using a Child Theme
If you’re editing a custom theme that’s specific to your website, you can make edits to the theme directly. For third-party themes, creating a child theme will ensure that you don’t lose the changes you made when you want to update the parent theme.
A child theme inherits the same functionality as your parent theme, which makes it ideal for testing changes without breaking the original theme.
- To create a child theme, go to wp-content/themes in your WordPress installation folder, and create a new folder.
- Open Notepad or other text editor and paste the code as shown below to create a stylesheet, and then save the file in the child theme folder you created. The Template: twentyseventeen tells WordPress that it’s a child theme of your current theme, while the last line in the code will import the main theme’s stylesheet into the child theme.

If you go back to the WordPress admin panel under Appearance > Themes, you’ll see the child theme you just created. Select the Activate button to start using the child theme to customize your site.
Create a Unique WordPress Theme
Customizing a WordPress theme isn’t too hard to do if you’re familiar with WordPress. However, some technical aspects like editing code can make or break your site especially if you don’t know how to do it.
As you customize your theme, remember to use version control to track changes, make the theme responsive, and ensure the changes don’t affect accessibility for disabled people.
Are there other methods you use to customize your WordPress theme? Share with us in the comments.






