Plus a few words of caution
Few things are more frustrating than visiting a website only to find that its homepage takes ages to load. Worse still, is when the images are of poor quality and layouts aren’t well optimized.
In fact, a Google study found that 53 percent of people leave sites that fail to load in three seconds or less, which leads to high bounce rates and decreased revenues.

To deal with these issues, Google created the Accelerated Mobile Pages (AMP). Not only does AMP accelerate your site’s loading time, but it also helps you design a compelling site, thrilling mobile experience, and increase in average click-through rate (CTR).
In this guide, we’ll explain why Google AMP is Google’s preferred format for mobile pages, and how you can implement AMP for WordPress.
What Is Google AMP?
Google AMP is a web component framework launched in October 2015 to help create and build lightweight, user-first websites. The mobile initiative is designed to speed up the web by serving up a stripped down version of your webpage.

Many large companies including WordPress, Pinterest, Washington Post, and Reddit have adopted AMP and experienced an increase in monthly unique visitors.
When your webpage is served to mobile users via AMP in Google, it’ll look basic and simplistic, thus achieving AMP’s goal of lightning fast, dynamic experiences and better usability.
Do You Need AMP on Your WordPress Site?
AMP is fast, but it’s not the only way to make web pages load faster or increase your site speed.
There are many case studies that demonstrate AMP’s positive impact on publishers, businesses, and other industries, but there are also many case study failures. This means there’s no clear-cut decision as to whether AMP is for all sites or not.

What rings true though is that the success of AMP depends on some decision factors. For example, if your users are primarily from desktop, AMP isn’t for you because AMP pages don’t display with rich features on desktop, and they’re not served from the AMP Cache so users may not enjoy these benefits.
The golden rule is that AMP is recommended primarily for publishers running news sites and blogs. Anything else like a portfolio site or landing pages doesn’t necessarily need AMP.
Plus, if your non-AMP pages can load within or below the 2.5-second standard, you probably don’t need to install or maintain AMP.
How to Implement AMP on a WordPress Site
Creating an AMP version of your web page on WordPress may look like a task only developers can handle, but with a little knowledge and some guidance, you can do it on your own.
Google has a workflow process that guides you as you build an AMP page, integrate and optimize the page, set up analytics tracking, and then design the page for your site’s needs.

To get started, Google will provide you with a template code, which you can copy and save to a .html extension, and then add the required mark-up. This will turn the page into a workable AMP HTML document.
Before you publish, you can include images, modify the layout, optimize the page for SEO, preview, and finalize the pages using instructions provided on the sidebar.
If you want, you can experiment with AMP on the amp.dev homepage before trying it out on your own WordPress site.
How to Install Google AMP on WordPress
Manually setting up and installing Google AMP on your WordPress site is complicated. However, you can use plugins like the official AMP plugin for WordPress, AMP for WP, or AMP WP to make the process simpler.
For this guide, we’ll show you how to set up and install AMP on a WordPress site using the official WordPress AMP plugin.
How to Use the WordPress AMP Plugin to Install AMP
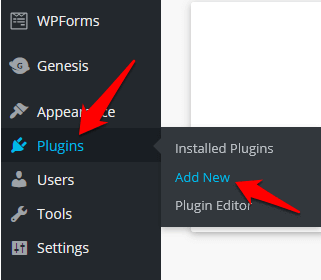
- To get started, install and activate the WordPress AMP plugin on your WordPress site. Go to the WordPress dashboard, select Plugins > Add New.

- Type AMP plugin in the search box, and select Install Now to install the plugin.

Note: If you’re using WordPress.com, you have to upgrade to the Business plan to install any plugins.
- Go to Plugins > Installed Plugins, find AMP and select the Activate link to activate the AMP plugin and make it work on your site.

- Once you activate the plugin, adjust the settings to customize the AMP pages. To configure the plugin, go to AMP > Settings and use the wizard to configure your AMP page settings.

- Select the Publish button once you’re done adjusting the settings. Your site won’t be visible to your visitors or discoverable by Google, but you can choose whether you want the pages, posts, or both to be shown on your AMP site. To do this, go to AMP > Settings > Advanced Settings, and deselect the Supported Templates checkbox to get more options.

- Select the options you want and then select Save Changes.

- You can also integrate Yoast SEO into your AMP setup by going to Plugins > Add New and then search for Yoast SEO & AMP.
- Select Install Now, and Activate the plugin. Once activated, go to SEO and select AMP to get further customization options for your page, and then select Save Changes.
- Before publishing, preview your AMP site by adding amp to the end of any post or page URL you want . For example, you can go to https://yourwebsite.com/blog-post-title/amp/

How to Validate WordPress AMP
With AMP installed on your WordPress site, the next step is to test that it works correctly. Not only that, but validation also ensures that supported platforms can access and link to your site, and you can find AMP errors for troubleshooting.
You can validate WordPress AMP manually or using Google’s AMP Testing tool.
How to Validate WordPress AMP Manually
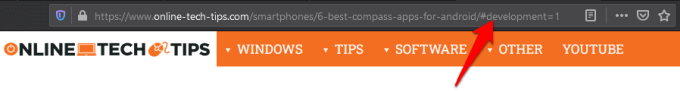
- To do this, open an AMP page, and then add #development=1 to the end of the URL for the web page you’re validating.

- Go to your browser and open the developer tools console. If you’re using Firefox, select the menu > Web Developer > Web Console. If there are any errors on the AMP page, they’ll be highlighted in red.
Validation errors can be caused by incorrect code, invalid prefixes, or disallowed tags, but you’ll see an explanation of the causes next to the error.
How to Validate WordPress AMP Using Google’s AMP Testing Tool
- Open the Google AMP Testing tool page, enter the URL of your site, post, or page, and then select Test URL. You can also paste the site’s code and select Test URL.

- The Googlebot will analyze your site and if valid, you’ll see a preview of how your AMP pages could appear on Google SERPs.

With the Google AMP Testing tool, you can identify AMP errors and see the problem-causing code on your site. You can also select the Share button to share the analysis with your colleagues.
You can also use Google AMP Validator tool to make sure that your code validates, or use the Chrome AMP extension, which also validates the pages, and shows any warnings or errors.
AMP up Your WordPress Site
Google AMP is a major change for any site, especially if you already have lots of mobile traffic. If you run a site with newsy content, it may make sense to install AMP right away, but for other businesses, you could hurt your conversions if you get it wrong.
We recommend testing AMP on a few high-traffic pages to see if you get positive or negative results before making the decision to use it across your entire site.
Have you tried AMP on your WordPress site? Do you have any other tips to share about using AMP for WordPress? Share with us in the comments.






